envoyer page

JournalCreator
JournalCreator est un logiciel qui permet de créer très simplement, rapidement et agréablement des sites web ou des cédéroms multimédia.
[...]Les journaux peuvent comporter des textes, images, boutons, sons et vidéos, et fonctionnent avec des liens hypertextes qui permettent de changer de page, jouer des musiques, envoyer des emails, imprimer la page, afficher des message... Les journaux créés avec ce logiciel sont ensuite compilés sous forme de pages web afin de pouvoir les graver pour créer des cédéroms ou de les transférer vers un site internet. Idéal pour les écoles, associations et particuliers ! [...] Lire la suite
[...]Les journaux peuvent comporter des textes, images, boutons, sons et vidéos, et fonctionnent avec des liens hypertextes qui permettent de changer de page, jouer des musiques, envoyer des emails, imprimer la page, afficher des message... Les journaux créés avec ce logiciel sont ensuite compilés sous forme de pages web afin de pouvoir les graver pour créer des cédéroms ou de les transférer vers un site internet. Idéal pour les écoles, associations et particuliers ! [...] Lire la suite
- Ajouté le 2007-03-28 00:00:00
- |
- Mis à jour le 2014-08-12 17:26:07

Touchnote Android
Touchnote est une application Android qui propose d'envoyer des cartes postales à vos contacts en utilisant les photos présentes sur votre ordinateur.
[...]Pourquoi ne pas en créer une vous-même grâce à l'application Touchnote. Il s'agit d'un service qui va piocher dans les photos de votre smartphone pour créer une carte postale ou une carte de vux à envoyer. Il vous suffit de choisir la mise en page, d'ajouter du texte et d'écrire un message derrière et le tour est joué. [...] Lire la suite
[...]Pourquoi ne pas en créer une vous-même grâce à l'application Touchnote. Il s'agit d'un service qui va piocher dans les photos de votre smartphone pour créer une carte postale ou une carte de vux à envoyer. Il vous suffit de choisir la mise en page, d'ajouter du texte et d'écrire un message derrière et le tour est joué. [...] Lire la suite
- Ajouté le 2016-12-29 14:35:53
- |
- Mis à jour le 2022-03-14 10:04:42

FAXIL LITE
Le Concept de FAXIL se résume en quelques fonctionnalités :
• Plus besoin d'imprimer les pages avant de les envoyer par télécopie
• Réception par ligne RTC (conservation du numéro de téléphone existant) ou ADSL (attribution d'un numéro)
[...] Lire la suite
[...] Lire la suite
- Ajouté le 2006-03-27 00:00:00
- |
- Mis à jour le 2012-12-06 01:36:41

Perfect PDF 6 Premium
Tous les outils nécessaires à une mise en page soignée et une gestion sécurisée de vos documents : création, conversion, édition, annotation, signature, et bien plus encore !
[...]- Envoyez un CV à la mise en page parfaite - Envoyez vos devis, factures ou contrats sans risque de modification - Facilitez votre gestion en créant des formulaires de contact, des bons de commande, des notes de frais - Travaillez en équipe sur un même fichier et partagez facilement vos commentaires et annotations - Archivez vos documents en leur garantissant une protection optimale - Certifiez vos documents importants - Échangez vos documents importants dans un format universel et protégé ! Lire la suite
[...]- Envoyez un CV à la mise en page parfaite - Envoyez vos devis, factures ou contrats sans risque de modification - Facilitez votre gestion en créant des formulaires de contact, des bons de commande, des notes de frais - Travaillez en équipe sur un même fichier et partagez facilement vos commentaires et annotations - Archivez vos documents en leur garantissant une protection optimale - Certifiez vos documents importants - Échangez vos documents importants dans un format universel et protégé ! Lire la suite
- Ajouté le 2012-01-30 09:36:49
- |
- Mis à jour le 2012-12-06 03:50:03

Gaaiho PDF Reader
Si vous cherchez une bonne alternative gratuite à Adobe Acrobat Reader, Gaaiho devrait vous plaire
[...]Il s'agit avant tout d'un lecteur de documents PDF doté de nombreuses fonctionnalités. Il se distingue des lecteurs classiques par son interface conviviale et facile à prendre en main. Vous y trouverez : [...] Lire la suite
[...]Il s'agit avant tout d'un lecteur de documents PDF doté de nombreuses fonctionnalités. Il se distingue des lecteurs classiques par son interface conviviale et facile à prendre en main. Vous y trouverez : [...] Lire la suite
- Ajouté le 2017-09-14 14:41:59
- |
- Mis à jour le 2017-09-14 14:51:10

Ma Page Web
Ma Page Web est fait pour créer ses page Web très simplement sans rien connaître au HTML, juste les cases de l'assistant à remplir.
[...]Ma Page Web vous assiste dans la création de vos pages, en vous proposant un squelette de page organisé sous forme d'en-tête, de un à quatre paragraphes et d'un pied de page. Il se charge aussi d'insérer les marqueurs HTML nécessaires. Bref, dans un cadre structuré, vous sélectionnez vos images, leurs taille et emplacement, tapez votre texte, définissez vos liens et Ma Page Web se charge du reste. [...] Lire la suite
[...]Ma Page Web vous assiste dans la création de vos pages, en vous proposant un squelette de page organisé sous forme d'en-tête, de un à quatre paragraphes et d'un pied de page. Il se charge aussi d'insérer les marqueurs HTML nécessaires. Bref, dans un cadre structuré, vous sélectionnez vos images, leurs taille et emplacement, tapez votre texte, définissez vos liens et Ma Page Web se charge du reste. [...] Lire la suite
- Ajouté le 2001-04-13 19:37:20
- |
- Mis à jour le 2012-12-06 00:38:37

GetPDF Page Numberer
Numbering PDF pages with features including setting prefix and suffix for page number, setting page range for processing, defining start and stop page counts for page groups, reversing page numbering, labeling, stamping custom text, alignment etc.
[...] Lire la suite
[...] Lire la suite
- Ajouté le 2004-09-07 12:02:28
- |
- Mis à jour le 2012-12-06 01:00:17

Les utilisateurs d’Office 365 sont à nouveau ciblés par des hackers
Une nouvelle campagne frauduleuse utilisant l'identité visuelle de Microsoft et plus précisément d'Office 365 est en cours. Les hackers ont envoyé une série de mails aux utilisateurs pour leur signifier qu'un nombre inhabituel de suppressions de fichiers avait été détecté sur leur compte Office 365. « Une alerte de gravité moyenne a été déclenchée » Le mail reçu par les utilisateurs est présenté sous la forme d'un avertissement d'Office 365. Il indique qu'une alerte de gravité moyenne a été déclenchée. [...]
Lire la suite

Le Scénariste_free
Le Scénariste_free vous permet d'utiliser librement le logiciel d'animation Le Scénariste sans installation ou restriction. [...]
[...]Il vous suffit de recopier les liens contenus dans la page index et de suivre le mode d'emploi. De la page index, vous pouvez envoyer vos animations (fichier texte) depuis votre disque dur en local ou depuis votre site internet pour obtenir les animations que vous souhaitez. Bon amusement avec Le Scénariste [...] Lire la suite
[...]Il vous suffit de recopier les liens contenus dans la page index et de suivre le mode d'emploi. De la page index, vous pouvez envoyer vos animations (fichier texte) depuis votre disque dur en local ou depuis votre site internet pour obtenir les animations que vous souhaitez. Bon amusement avec Le Scénariste [...] Lire la suite
- Ajouté le 2008-03-22 00:00:00
- |
- Mis à jour le 2012-12-06 01:11:57

DebugBar
Developpeurs et webmasters, transformez Internet Explorer en un vrai outil professionnel de developpement et debuggage de sites WEB :
Essayez la DebugBar sur le site http://www.debugbar.com
[...]* Rechercher directement sur Internet avec votre moteur de recherche favori * Retrouver un mot dans une page Web grace a la fonction "Contraster" * Recuperer une couleur sur une page Web et meme partout sur l'ecran. * Obtenir des notifications d'erreurs de scripts et envoyer une capture d'ecran avec des informations utiles a la correction du bug par les developpeurs, tout cela en un seul clic ! La Barre de developpement ========================= Pour les professionnels, une barre d'outils, placee a gauche d'Internet Explorer donne des informations precieuses et completes pour reduire les temps de developpement et de debuggage des sites Web : * Visualiser directement l'arbre des tags du document charge et le code source HTML * Retrouver un tag directement dans la page Web en utilisant le "cibleur" * Acceder aux attributs et les modifier directement dans la page pour tester le resultat * Visualiser le code des fichiers externes Javascript/VBScript/CSS * Voir les requetes HTTP et HTTPS d'Internet Explorer et celles du serveur WEB * Voir les cookies definis dans une page * Voir toutes les fonctions Javascript d'une page avec leur code source * Executer du code dans la page grace a la console Javascript * Avoir des informations utiles (temps de chargement, nbre d'images) sur la page chargee [...] Lire la suite
[...]* Rechercher directement sur Internet avec votre moteur de recherche favori * Retrouver un mot dans une page Web grace a la fonction "Contraster" * Recuperer une couleur sur une page Web et meme partout sur l'ecran. * Obtenir des notifications d'erreurs de scripts et envoyer une capture d'ecran avec des informations utiles a la correction du bug par les developpeurs, tout cela en un seul clic ! La Barre de developpement ========================= Pour les professionnels, une barre d'outils, placee a gauche d'Internet Explorer donne des informations precieuses et completes pour reduire les temps de developpement et de debuggage des sites Web : * Visualiser directement l'arbre des tags du document charge et le code source HTML * Retrouver un tag directement dans la page Web en utilisant le "cibleur" * Acceder aux attributs et les modifier directement dans la page pour tester le resultat * Visualiser le code des fichiers externes Javascript/VBScript/CSS * Voir les requetes HTTP et HTTPS d'Internet Explorer et celles du serveur WEB * Voir les cookies definis dans une page * Voir toutes les fonctions Javascript d'une page avec leur code source * Executer du code dans la page grace a la console Javascript * Avoir des informations utiles (temps de chargement, nbre d'images) sur la page chargee [...] Lire la suite
- Ajouté le 2004-09-30 00:00:00
- |
- Mis à jour le 2012-12-06 00:48:08

eBsocial
eBsocial est disponible sans installation - Créez un compte, connectez vous à votre compte et commencez à envoyer automatiquement vos messages sur vos réseaux sociaux favoris.
[...]Lorsque vous êtes connecté à votre interface de gestion nous vous donnons la possibilité de gérer la liaison entre votre compte eBsocial et l'ensemble des comptes de vos réseaux sociaux (l'ensemble des informations encodées sont cryptées Nous vous garantissons un niveau de confidentialité optimal) . Lorsque la liaison est effectuée avec par exemple votre compte Twitter, il vous suffit d'enregistrer le message que vous désirez envoyer sur votre page tous les X temps . Ensuite il ne vous reste plus qu'à définir via un planning interactif la fréquence d'envoi du message enregistré . [...] Lire la suite
[...]Lorsque vous êtes connecté à votre interface de gestion nous vous donnons la possibilité de gérer la liaison entre votre compte eBsocial et l'ensemble des comptes de vos réseaux sociaux (l'ensemble des informations encodées sont cryptées Nous vous garantissons un niveau de confidentialité optimal) . Lorsque la liaison est effectuée avec par exemple votre compte Twitter, il vous suffit d'enregistrer le message que vous désirez envoyer sur votre page tous les X temps . Ensuite il ne vous reste plus qu'à définir via un planning interactif la fréquence d'envoi du message enregistré . [...] Lire la suite
- Ajouté le 2015-03-23 10:10:25
- |
- Mis à jour le 2015-03-23 10:10:25

Ginger Page
Écrivez, corrigez et améliorez votre anglais avec Ginger Page & Grammar Keyboard, la meilleure appli Android au monde pour écrire en anglais,...
[...]Avec une note de 4,3 sur 5, Ginger Page fait du chemin sur la plateforme de Google. Le créateur de Ginger Page a fait du bon boulot de développement en offrant une application bien pensée pour les appareils android. Mise à jour souvent, le programme Ginger Page ne posera pas de problème de compatibilité avec votre terminal Android. [...] Lire la suite
[...]Avec une note de 4,3 sur 5, Ginger Page fait du chemin sur la plateforme de Google. Le créateur de Ginger Page a fait du bon boulot de développement en offrant une application bien pensée pour les appareils android. Mise à jour souvent, le programme Ginger Page ne posera pas de problème de compatibilité avec votre terminal Android. [...] Lire la suite
- Ajouté le 2015-01-30 12:12:12
- |
- Mis à jour le 2015-01-30 12:12:12

Easy link masker
Ce logiciel capture la page de vente à partir de votre lien d' affilié le cloacke et l' enregistre sur votre ordinateur, il ne vous reste plus qu' à le transférer vers votre hébergeur.
[...]Ce logiciel capture la page de vente à partir de votre lien d' affilié et l' enregistre sur votre ordinateur, il ne vous reste plus qu' à le transférer vers votre hébergeur, une copie identique de cette page comportant votre lien d' affiliation sera visible avec le nom de domaine que vous aurez choisi pour ce produit. Que fait cet étonnant logiciel ? Protégez vos liens d'affiliation et les sauvegarder sur votre disque dur et garder vos commissions au lieu de les voir gagnées par des profiteurs d'affiliation désagréables. [...] Lire la suite
[...]Ce logiciel capture la page de vente à partir de votre lien d' affilié et l' enregistre sur votre ordinateur, il ne vous reste plus qu' à le transférer vers votre hébergeur, une copie identique de cette page comportant votre lien d' affiliation sera visible avec le nom de domaine que vous aurez choisi pour ce produit. Que fait cet étonnant logiciel ? Protégez vos liens d'affiliation et les sauvegarder sur votre disque dur et garder vos commissions au lieu de les voir gagnées par des profiteurs d'affiliation désagréables. [...] Lire la suite
- Ajouté le 2012-05-30 22:41:03
- |
- Mis à jour le 2012-12-06 03:55:01

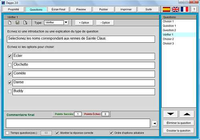
Daypo - Tests Online
Créer test, éditer, imprimer et visualiser les test avec beaucoup d'options et totalement gratuit. [...]
[...]Sur cette page, vous pouvez créer votre test d'auto-aprentissage, en répétant jusqu'à ce que vous avez mémorisé, mais la meilleure partie: c'est gratuit. Votre test peut servir a d'autres personnes qui veulent appredre la même chose que toi ou simplement vous pouvez envoyer un défi au rest d'utilisateurs. Si vous êtes un profeseur, avec le software Daypo, vous pouvez faire un test, l'imprimer, l'enregistrer, évaluer à vos élèves et laisser qu'ils vérifient leurs fautes en publiant le test online. [...] Lire la suite
[...]Sur cette page, vous pouvez créer votre test d'auto-aprentissage, en répétant jusqu'à ce que vous avez mémorisé, mais la meilleure partie: c'est gratuit. Votre test peut servir a d'autres personnes qui veulent appredre la même chose que toi ou simplement vous pouvez envoyer un défi au rest d'utilisateurs. Si vous êtes un profeseur, avec le software Daypo, vous pouvez faire un test, l'imprimer, l'enregistrer, évaluer à vos élèves et laisser qu'ils vérifient leurs fautes en publiant le test online. [...] Lire la suite
- Ajouté le 2011-05-19 21:29:26
- |
- Mis à jour le 2012-12-06 03:40:34

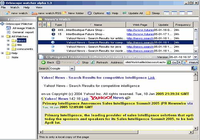
Orbiscope Observer
Orbiscope Observer est un logiciel de veille Internet vous permettant de surveiller des changements dans des pages web et envoyer les résultats par courriel.
[...]Tirez plus d'information d`Internet Soyer averti quand le contenu d'une page web change Voyer le nouveau contenu en surligné Surveillez des centaines de pages Web Faites de la veille de nouvelles avec les RSS Surveillez le prix d'un produit Faite une page contenant tous les graphiques d'actions en bourse que vous surveillez Soyez au courant des changements dans les pages de vos compétiteurs Aucune expertise informatique nécessaire : Orbiscope Observer est facile à utiliser. Lire la suite
[...]Tirez plus d'information d`Internet Soyer averti quand le contenu d'une page web change Voyer le nouveau contenu en surligné Surveillez des centaines de pages Web Faites de la veille de nouvelles avec les RSS Surveillez le prix d'un produit Faite une page contenant tous les graphiques d'actions en bourse que vous surveillez Soyez au courant des changements dans les pages de vos compétiteurs Aucune expertise informatique nécessaire : Orbiscope Observer est facile à utiliser. Lire la suite
- Ajouté le 2005-02-17 04:20:43
- |
- Mis à jour le 2012-12-06 01:09:15

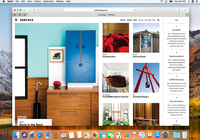
Safari Mac
Safari est le navigateur internet disponible par défaut sur les Mac.
[...]Il propose différentes fonctionnalités permettant de faciliter la navigation et qui offrent un confort particulier. Ainsi, le champ de recherche a été unifié pour prendre en compte à la fois les adresses web et vos recherches sur les moteurs. De plus, il prend aussi en compte vos favoris et affiche instantanément le site internet complet s'il le reconnait. [...] Lire la suite
[...]Il propose différentes fonctionnalités permettant de faciliter la navigation et qui offrent un confort particulier. Ainsi, le champ de recherche a été unifié pour prendre en compte à la fois les adresses web et vos recherches sur les moteurs. De plus, il prend aussi en compte vos favoris et affiche instantanément le site internet complet s'il le reconnait. [...] Lire la suite
- Ajouté le 2013-08-22 11:18:19
- |
- Mis à jour le 2020-02-03 16:51:37

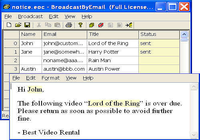
Free Email Marketing: Broadcast By Email
Un logiciel d'email marketing - Envoyer des emails personnalisés à des milliers de personnes et gérer automatiquement la liste d'e-mail en vérifiant les rebonds et les e-mails de désabonnement.
[...]Nombre d'e-mail illimité. Supporte le format texte ou HTML. Gère les services emails tels que Gmail et Yahoo mail. [...] Lire la suite
[...]Nombre d'e-mail illimité. Supporte le format texte ou HTML. Gère les services emails tels que Gmail et Yahoo mail. [...] Lire la suite
- Ajouté le 2012-06-14 12:06:32
- |
- Mis à jour le 2012-12-06 03:55:34

AirDroid Mac
AirDroid est un logiciel pour Mac qui vous permet de communiquer avec vos contacts sans avoir besoin d'avoir votre smartphone en main.
[...]Et entre OS X et Android, il y a AirDroid. Ce service disponible anciennement sous forme de page web dispose à présent d'un logiciel dédié. Avec une interface plutôt plaisante, il vous propose d'accéder à toutes les fonctionnalités d'un appareil Android afin de tout contrôler depuis l'écran de votre ordinateur. [...] Lire la suite
[...]Et entre OS X et Android, il y a AirDroid. Ce service disponible anciennement sous forme de page web dispose à présent d'un logiciel dédié. Avec une interface plutôt plaisante, il vous propose d'accéder à toutes les fonctionnalités d'un appareil Android afin de tout contrôler depuis l'écran de votre ordinateur. [...] Lire la suite
- Ajouté le 2014-12-03 16:48:13
- |
- Mis à jour le 2019-02-22 10:51:03

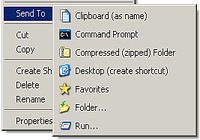
Send To Toys
Send To Toys est une amélioration au sous-menu contextuel "Envoyer vers".
[...]- "Ajouter au sous-menu Envoyer vers" et "Enlever du sous-menu Envoyer vers" permet de personaliser le sous-menu "Envoyer Vers", pour les lecteurs, dossiers et logiciels. - Envoyer vers "Presse-papiers (nom)" copie le nom d'un ou plusieurs fichiers au presse-papier. Maintenez la touche CTRL enfoncée pour modifier les options. [...] Lire la suite
[...]- "Ajouter au sous-menu Envoyer vers" et "Enlever du sous-menu Envoyer vers" permet de personaliser le sous-menu "Envoyer Vers", pour les lecteurs, dossiers et logiciels. - Envoyer vers "Presse-papiers (nom)" copie le nom d'un ou plusieurs fichiers au presse-papier. Maintenez la touche CTRL enfoncée pour modifier les options. [...] Lire la suite
- Ajouté le 2002-08-05 21:17:18
- |
- Mis à jour le 2012-12-06 00:40:50

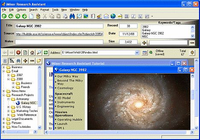
iMiser Research Assistant
Ajouter de la permanence au WEB avec le logiciel ! [...]
[...]Sauvegardez et organisez pages WEB, liens html, e-mails, images, textes, messages de forums et plus encore. Utilisez les Favoris de IMISER pour organiser vos pages WEB en un seul clic. Trouvez rapidement ce que vous chercher avec deux outils de recherche avancés. [...] Lire la suite
[...]Sauvegardez et organisez pages WEB, liens html, e-mails, images, textes, messages de forums et plus encore. Utilisez les Favoris de IMISER pour organiser vos pages WEB en un seul clic. Trouvez rapidement ce que vous chercher avec deux outils de recherche avancés. [...] Lire la suite
- Ajouté le 2009-12-22 00:00:00
- |
- Mis à jour le 2012-12-06 00:41:56

 Actualité
Actualité
-
 Antidote 12 : Les nouveautés qui vont révolutionner vos écrits
Antidote 12 : Les nouveautés qui vont révolutionner vos écrits
Antidote 12, l'allié ultime de vos textes Vous rêvez d'écrire sans fautes, de trouver le mot juste ou de reformuler vos phrases pour les rendre plus percutantes ? [...]
Lire l'article -
 Nouveau Adobe Elements 2025 : la création simplifiée
Nouveau Adobe Elements 2025 : la création simplifiée
Présentation générale La gamme Adobe Elements 2025 est conçue pour ceux qui recherchent une solution créative puissante mais simple d'utilisation. [...]
Lire l'article -
 Parallels Desktop 20
Parallels Desktop 20
Parallels Desktop 20 a été lancé avec plusieurs nouveautés et nouvelles fonctionnalités qui visent à améliorer l'expérience des utilisateurs de Mac souhaitant exécuter des applications Windows. Voici un aperçu des principales nouveautés : [...]
Lire l'article
